2020年東京オリンピックにむけて、東京では、電柱を地下に入れる工事をする、という話を聞いたことがあります。東京オリンピックの次は、2024年パリオリンピック。ということで、パリでも、ほうぼうで絶賛工事中。
子どもが行ってたベビースイミングのプールも、水泳の競技場となるべく来年2020年から工事のため完全閉鎖。交通渋滞がひどい交差点や、シャンゼリゼChamps-Élysées近辺の道路もかなりの確率で工事してます。
綺麗になったり、改善されたり、いいことではあるのですが、フランスの場合、なぜかこういった工事は基本、1年以上かかります。
日本だとサーっと終わるイメージですが、フランス、特にパリの工事の場合、その長い工事期間から、「工事している状態」が頭に認識されて、人とまちあわせする時も「あの工事してる道の、角のカフェで待ち合わせね〜」なんてことも。
また、ここ数年、パリ中心部を走る長距離電車RERのA線は、パリ西郊外のオフィス街、シャンゼリゼChamps-Élyséesをとおり、パリ東の端までを直通で結ぶ超主要なラインなのにもかかわらず、8月の1ヶ月間(!)工事のため完全運休。バカンスシーズンなので、利用者に影響が最も少ないと、パリ公共交通機関団体が判断したからです。夏のバカンスシーズンに働いていてすごい!と思うのですが、ここ数年、公共交通機関の工事が本当に多い。
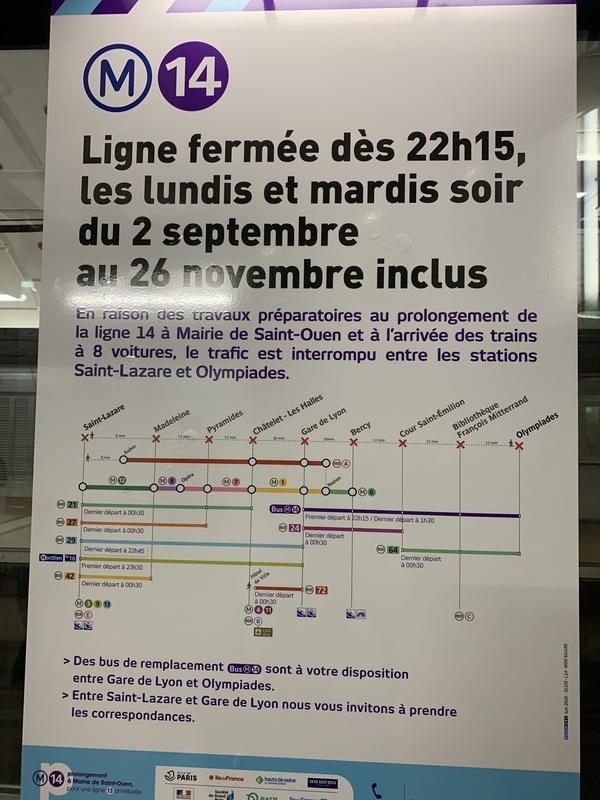
地下鉄Métro は、特定の期間、特定の線が閉鎖されます。しかも完全閉鎖ではなく、「平日23時から翌朝5時まで」というのがメジャーなので、通勤通学には支障がないため、工事をやっていること自体気づかず。年に数回、めずらしく夜に外出して、地下鉄で帰ろうとして、初めてこのことを知るという…

完全閉鎖ではないので、地下鉄の車両や駅に、閉鎖期間と時間が掲示されます。あとHPにも載ってるみたいです。
▼パリ交通公団のInformationサイト
https://www.ratp.fr/infos-trafic/bus-tramway
先週、商品パッケージは多国語表記で良くできてる!と書いたばかりですが
交通規制の情報は、先の写真のように完全フランス語のことが多いので、せめてフランス語と英語の両方で記載してくれると、観光客にも優しいのになあ、と思います。
空港直行の電車RER B のみ、英語で表記されてます(英語ちっちゃいけど)。

さて、今日はここまで。2024年に街がどう変化しているのか、期待しています!